
Dacxi
Case study
Overview
Dacxi is a fintech company that focused on helping people succeed in the new world of cryptocurrencies.
I joined Dacxi as the Lead UX designer in 2018 and was part of the digital team responsible for digital experiences and design of the Dacxi community. I worked alongside an Art Direct and UX strategist. Our task was to architect and shape the end-to-end experience from scratch to the initial release.
To help Dacxi launch their cryptocurrency in Auckland, we designed a friendly and informative online community platform that offers crypto starters a place to learn and share the cryptocurrency investment experience.
I stopped working on the project after the final design phase as I had moved onto another job opportunity.
To comply with my confidentiality agreement, I have omitted and appropriated confidential information. The team was under extreme pressure to move fast in order to deliver a responsive high-fidelity prototype to our technical production partner within two weeks.
The two weeks consisted of discovery and ideation phases, followed by a week of rapid prototyping and high-fidelity designs, that were ready for development. The UX Strategist led a two-day design sprint session was a quick, high‐intensity effort, which allowed us to define project milestones, and prioritise the needs and goals of the business and its customers.
The challenge
Understand the users
Dacxi online community platform is to be the haven for users obsessed with Cryptocurrency related cultures, user profiles are created to understand the needs of these users, this painted a clear picture of their demographics, psychographics, and defined the brand’s personality: how it should look, sound, and act.
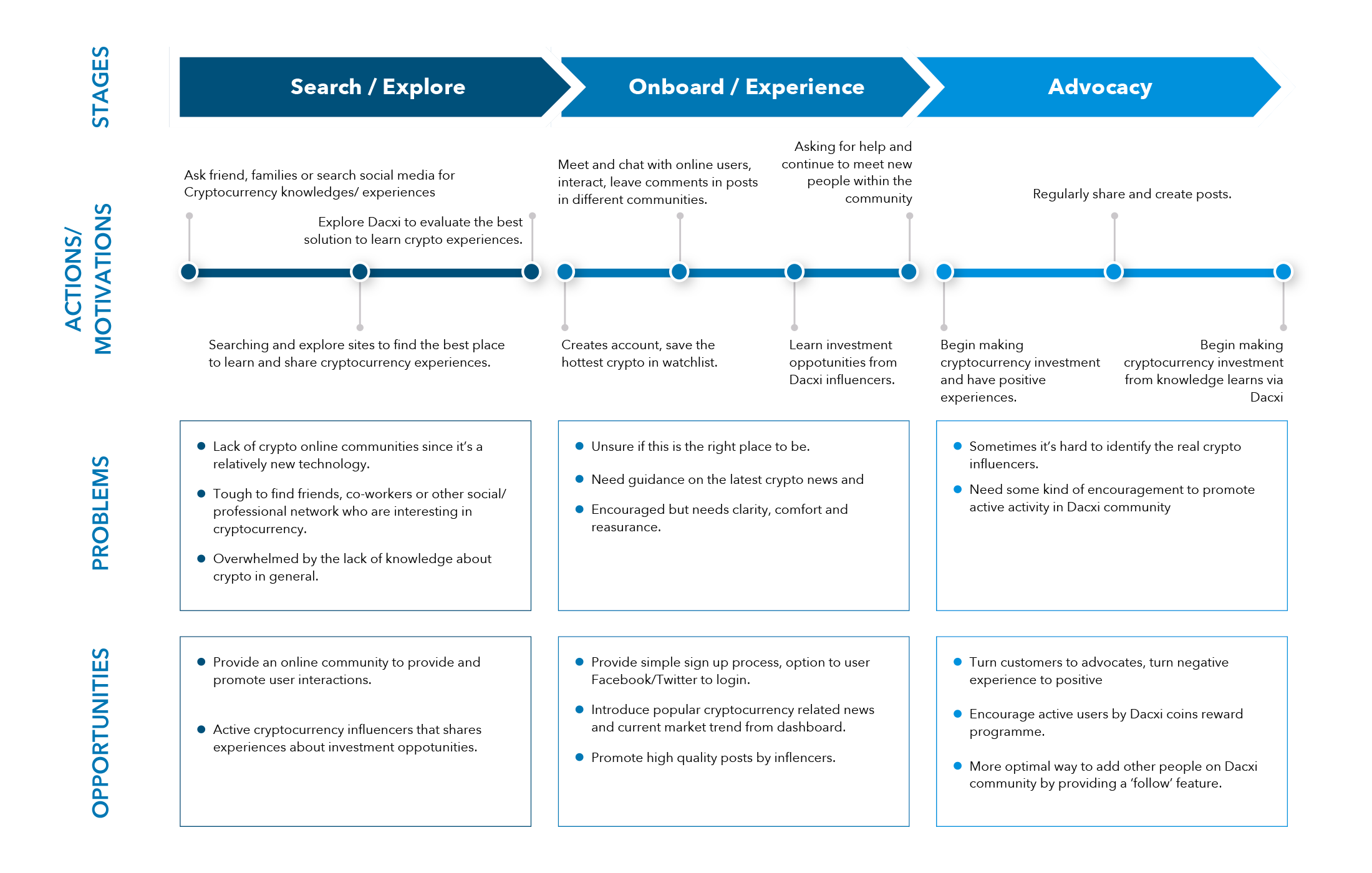
Experience map
A lean UX approach is opted which emphasised rapid sketching, prototyping, and design mockups. We started with experience mapping exercise to help us understand users behaviour and pain points, identify key functionality and help define navigation and interface requirements.
Wireframing flows
With direction from the findings, I took the mobile-first approach wireframe to answer mobile layout questions since the smallest of the designs will have only the essential features, so right away we've designed the heart of the UX.
Keeping the scenario at a high-level allowed us to work fluidly and explore concepts which formed the backbone of our requirements.
Product specification
In addition to the design system, a product specification is documented to facilitate design communication with the overseas development team to further support and clarify the design decisions, by showing them the intent of the interaction, and the visualisation of how it should progress, its much more likely that they’ll create an interaction flow that meets customer’s needs.
Unify the design language
As we progressed, I delivered an extensive design system with a unified set of rules. This was to ensure brand identity is consistent throughout various touch-points. The design system also served as a Sketch Library. This will allow the future design team’s work to grow and evolve over the coming years.
Visualizing
Going into this project, we knew that the community content was going to change constantly throughout the platform, we had to stay flexible and develop some modularity in our design approach. The result is a flexible modular ‘bite sized’ information container that is able to be resized to provide endless layout possibilities.
The moderator is able to promote the content using the most popular posts to increase quality content exposure.
Special attention was given between screen sizes to ensure the layout is fully responsive and mobile friendly.